react-shop-web/front & back
데이터베이스에 들어있는 모든 상품을 가져오기
tjdvyzl
2023. 1. 24. 16:59
import axios from 'axios';
import React, { useEffect } from 'react'
function LandingPage() {
useEffect(() => {
// 원래라면 필터 기능을 위해 axios에 요청할 때 body 객체를 함께 보내주는데 현재 단계에선 모든
// 상품을 갖고오기 때문에 아직까진 필요없다.
axios.post('/api/product/products')
.then(response => {
if(response.data.success){
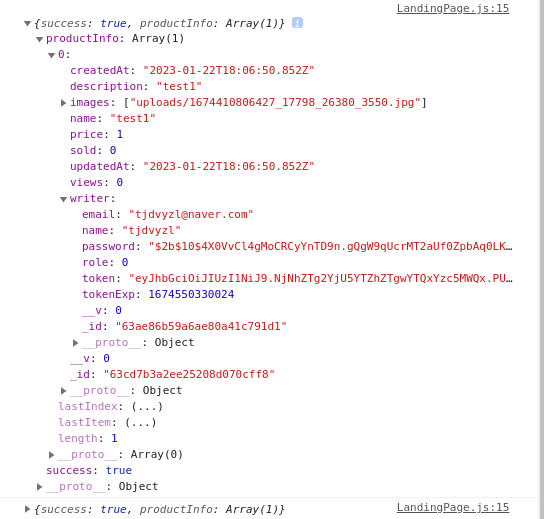
console.log(response.data)
}else {
alert('상품들을 갖고오는데 실패')
}
})
})
return (
<div>
LandingPage
</div>
)
}
export default LandingPageLandingPage.js
router.post('/products', (req, res) => {
// product collection에 들어있는 모든 상품 정보를 갖고오기
// Product DB에 있는 모든 상품 정보를 조건 없이 갖고올 땐 안에 아무것도 없이 그냥 Product.find() 이렇게만 해주면 된다.
// 나중에 조건이 들어갈 땐 원하는 조건들을 안에 넣어주면 된다. ex) Product.find({Price: }) ~~
Product.find()
.populate("writer")
.exec(( err, productInfo ) => {
if (err) return res.status(400).json({ success: false, err })
return res.status(200).json({success: true, productInfo})
})
})product.js에 위 코드를 추가해주자.
populate() 란?
DB에 보면 writer(상품을 누가 등록했는지에 대한 정보)가 있는데, DB엔 id값만 존재한다. 하지만 구현할 때 id뿐 만 아니라 등록한 사람의 이름, 이미지, 이메일 주소 등등이 필요하다. 그래서 이 id를 이용하여 이 writer의 모든 정보를 가질 수 있게 하기 위해서 populate()을 사용한다.