react-shop-web/front & back
이미지 지우기 & 이미지 State를 부모 컴포넌트로 업데이트 하기
tjdvyzl
2023. 1. 23. 02:15
이미지 지우기
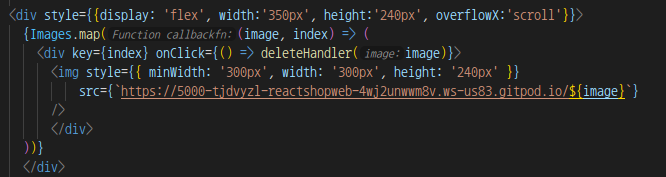
dropzone 오른쪽에 이미지들이 표시됐을 때 특정 이미지를 클릭하면 삭제 되도록 구현한다.
이때 삭제하는 방법은 이미지 변수들의 인덱스를 이용한다.
일단 이미지를 클릭했을 때 이벤트가 발생해야되므로 div태그에 onClick 이벤트를 넣어주자.


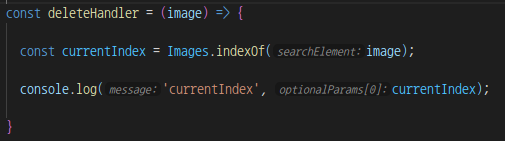
deleteHandler에서 위의 코드처럼 indexOf를 사용하면 특정 이미지를 클릭했을 때 해당 이미지의 인덱스 값을 받아올 수 있다.
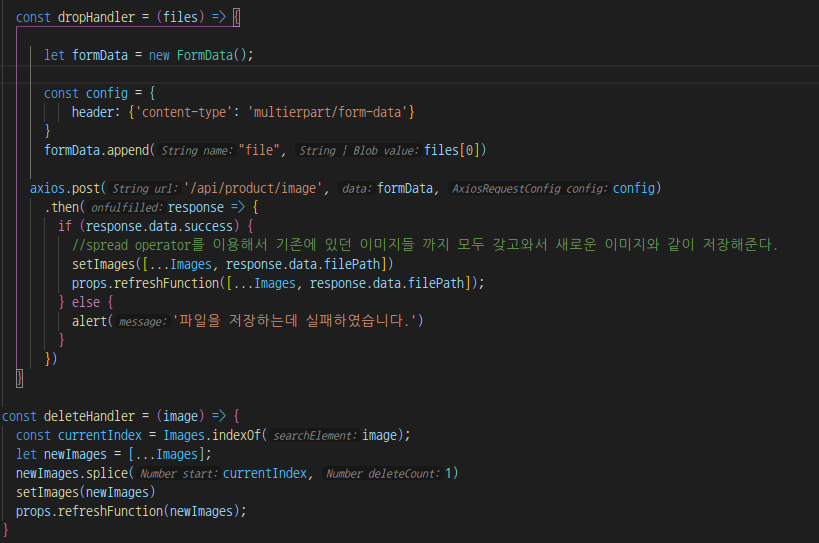
이미지 삭제를 구현할 때 먼저 Images state를 모두 복사해와서 이 배열의 splice 함수를 이용하여 클릭해서 얻은 이미지 인덱스 값을 제거한다.
const deleteHandler = (image) => {
const currentIndex = Images.indexOf(image);
let newImages = [...Images];
newImages.splice(currentIndex, 1)
setImages(newImages)
}
현재 FileUpload.js 는 자녀 컴포넌트이다.
나중에 UploadProductPage.js에서 onSubmit을 통해 모든 정보를 한 곳에서 백엔드에 보내줘야하는데 현재 부모 컴포넌트인 UploadProductPage.js에서는 이미지 정보가 없다.
그래서 FileUpload.js에서 해당 이미지 변수들을 부모 컴포넌트로 올려줘야한다.
이미지 State를 부모 컴포넌트로 업데이트 하기
강의에서 했던 방법은 부모 컴포넌트에서 자식 컴포넌트에게 refreshFunction이라는 props을 하나 주는 것이다.
부모 컴포넌트로 받은 props인 refreshFunction을 사용하기 위해 FileUpload 함수에 매개변수로 props를 넣어준다.