react-shop-web/front & back
Drop-Zone 적용하기
tjdvyzl
2023. 1. 14. 20:57
Drop-Zone을 구현할 때 코드가 매우 길기도하고 이 기능을 다른 페이지에서도 사용할 수 있다.
그래서 이 부분을 다른 곳에 컴포넌트로 만들어 놓은 다음 필요한 곳에서 가져다 쓸 수 있게 구현하자.
Utils 폴더 안에 파일 업로드 파일 만들기
components 폴더에 utils라는 폴더 하나를 만들어주자.
여기에 들어가는 파일들은 한 곳에서만 쓰이는게 아니라, 여러 페이지에서 쓸 수 있는 페이지를 넣어준다.
utils 폴더 안에 FileUpload.js 파일을 만들어주자.
그리고 만든 FileUpload 파일을 UploadProudctPage로 갖고오자.
Drop-Zone 라이브러리 다운받기
다음으로 client경로에서 dropzone 라이브러리를 다운로드 받아주자.

File 업로드 컴포넌트를 위한 UI 만들기
https://react-dropzone.js.org/
react-dropzone
react-dropzone.js.org
위 사이트로 가보면 dronzone 라이브러리를 어떻게 사용하는지 나와있다.
import React from 'react'
import Dropzone from 'react-dropzone'
function FileUpload() {
return (
<Dropzone onDrop={acceptedFiles => console.log(acceptedFiles)}>
{({getRootProps, getInputProps}) => (
<section>
<div {...getRootProps()}>
<input {...getInputProps()} />
<p>Drag 'n' drop some files here, or click to select files</p>
</div>
</section>
)}
</Dropzone>
)
}
export default FileUpload
FileUpload.js
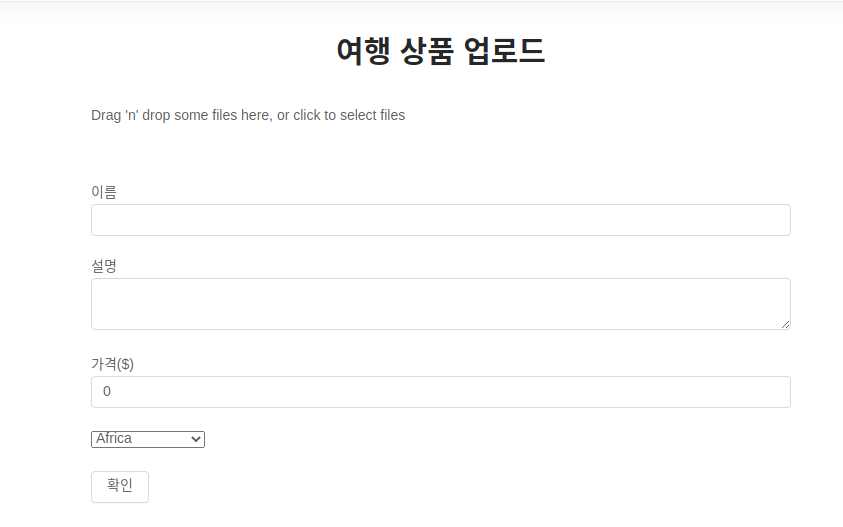
이렇게 코드를 구현하면 밑에 이미지처럼 나오는데 저길 클릭하면 이미지 업로드 창이 뜬다.

하지만 UI를 구현해야 하므로 코드를 추가해주자.
import React from 'react'
import Dropzone from 'react-dropzone'
import {Icon} from 'antd'
function FileUpload() {
return (
<div style={{display:'flex', justifyContent: 'space-between'}}>
<Dropzone onDrop={acceptedFiles => console.log(acceptedFiles)}>
{({getRootProps, getInputProps}) => (
<section>
<div style={{width:300, height:240, border:'1px solid lightgray', display:'flex', alignItems:'center', justifyContent:'center'}}
{...getRootProps()}>
<input {...getInputProps()} />
<Icon type="plus" style={{fontSize: '3rem'}} />
</div>
</section>
)}
</Dropzone>
</div>
)
}
export default FileUploadFileUpload.js