처음에 시작할 땐 npm run start 커맨드를 이용해서 실행을 시키는데 이것은 package.json 파일의 scripts 내용을 수정하면 바꿀 수 있다.
처음 실행시키면 나오는 화면은 App.js 내용이다.


위에 <div id="root"></div> 이 안에 들어가는 모든 엘리먼트를 React DOM에서 관리하기 때문에 이것을 루트(root) DOM 노드라고 부른다.
React로 구현된 애플리케이션은 일반적으로 하나의 루트 DOM 노드가 있고 React를 기존 앱에 통합하려는 경우 원하는 만큼 많은 수의 독립된 루트 DOM 노드가 있을 수 있다.
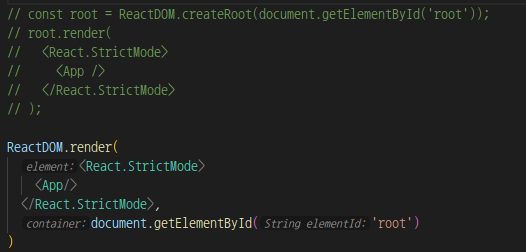
React 엘리먼트를 렌더링 하기 위해서는 우선 DOM 엘리먼트를 ReactDOM.createRoot()에 전달한 다음, React 엘리먼트를 root.render()에 전달해야 한다.

강의에서 사용하는 폴더 구조는 밑에 html 파일 18페이지에 나와있다.
components/views/LandingPage 같은 경우 웹을 실행시켰을 때 처음 페이지를 말한다.
components/views/LoginPage 같은 경우 로그인에 관한 파일이 들어있다.
components/views/NavBar 같은 경우 홈페이지 메인의 오른쪽 상단을 보면 메뉴 아이콘이 있는데 이것을 눌렀을 때 다른 사이트로 가 갈 수 있도록 표시해주는 네비게이션 역할을 한다.
components/views/RegisterPage 같은 경우 회원가입에 관한 파일이 들어있다.
App.js 같은 경우 라우팅 관련된 일을 처리한다. 라우팅 관련된 일이란 로그인 페이지를 가고 싶다면 로그인 페이지를 갈 수 있는 라우팅을 해줌. 이런 라우팅 별로 분류를 해준다.
Config.js 같은 경우 환경 변수를 정하는 곳이다.
hoc 란?
Higher Order Component의 약자이다.
hoc는 다른 컴포넌트를 갖는 function 함수이다.
예를 들어, Auth라는 hoc가 있다고 치자. (여기서 Auth는 Authentication으로 어떤 사람이 자격이 되는지 체크하는 역할 ex) 관리자) Auth 안에다가 여러가지 컴포넌트를 넣어놔서 자동적으로 hoc가 이 사람이 자격이 되는지 안되는지를 판단해서 다음 액션을 취하도록 해주는 역할.
utils 같은 경우 LandingPage에서 쓰는게 하나 있는데 이 것은 LandingPage 뿐만 아니라 로그인 페이지, 레지스터 페이지에서도 쓴다고 하면 이것을 LandingPage 폴더 한 곳에만 넣을 수 없고, 그렇다고 세 폴더에다가 다 넣을 필요도 없기 때문에 utils 폴더에다가 넣어서 여러가지 폴더에서 다 쓸 수 있도록 함.
_reducers 폴더와 _actions 폴더는 나중에 블로그로 내용이 나옴.
위 내용은 보일러 플레이트 폴더 내용을 설명한 것이고, 개발자 마음대로 자유롭게 설정하면 된다.
'boilerplate > Jhon-Ahn boilerplate frontend' 카테고리의 다른 글
| React Hooks (0) | 2023.01.06 |
|---|---|
| Redux (0) | 2023.01.06 |
| Proxy Server & Concurrently & Antd CSS FrameWork (0) | 2023.01.04 |
| React Router Dom & 데이터 flow, Axios & CORS 이슈, Proxy설정 (1) | 2023.01.03 |
| create-react-app (1) | 2022.12.31 |



